Обзор Colourlovers и создание палитры в нем
28.11.2014 хостинг

Любой дизайнер знает ресурс Colourlovers с большим количеством различных инструментов, позволяющие работать с цветом. В нем так же существует разработанная база, которая создана различными пользователями и легко скачивается с сайта.
Возможности ресурса
Создание цвета;
3 способа создания палитры;
3 способа создания паттерна;
Возможность осуществлять поиск по базе цветов, палитр и паттернов.
Поиск цвета
Самый простой способ работы – поиск необходимого в базе данных. Она достаточно обширная, и что бы не тратить время на создание чего-то нового, советуем воспользоваться поиском.
Выбираем раздел: Browse – Colors. В появившемся списке можно увидеть все последние наработки пользователей. Их можно сортировать по количеству просмотров, популярности и т.д. Вам достаточно скопировать код цвета.
Можно создать собственную палитру: Create palette, что находится под цветом.
Поиск палитр
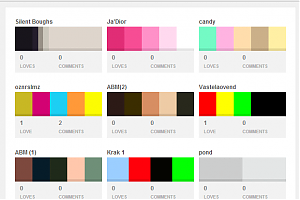
Ищем их по тому же принципу, что и цвета: Browse – Palettes. Результат поиска так же можно сортировать по различным параметрам. Выбранную палитру можно использовать в создании паттерна: Create pattern.
Уже готовые варианты можно найти в Trends – Websites с наглядными примерами использования выбранной палитры.
Поиск паттернов
Выбираем Browse – Patterns. Как и в предыдущих вариантов, существует возможность различной сортировки выпавшего списка. Паттерны нужны для фонового оформления сайта. При необходимости можно подобрать схожие паттерны: Browse – Similar Pattern. Их общей чертой будут одинаковые фигуры.
Цвет паттерна можно изменять: Color this pattern. Вам нужно будет подбирать цвета каждого элемента.
Создание палитры
Новые палитры нужны при разработке нового внешнего оформления. Colourlovers поможет быстро создать нужный набор цветов – палитру.
Способ №1
Самая простая палитра:
Create – Create palette
Набираем нужные цвета в вашу палитру
Называем палитру и сохраняем ее.
Способ № 2
Палитра получиться расширенной.
Переходим в раздел Advanced
В этом случае мы можем изменять размер цвета и подбирать его по разным параметрам.
Способ №3
Создается на основе имеющегося изображения.
Переходим в меню From a photo
Вставляем URL адрес нужного изображения
Справа можно увидеть все цвета, которые присутствуют на картинки. Из них составляем палитру (см. рисунок).
Удачи в создании неповторимых сайтов, которые будут радовать глаза посетителей.
Комментирование этой статьи закрыто.