Формы HTML5
30.08.2009 технологии
Оказывается, будущее уже здесь. Всё же как приятно, что я не поленился разобраться в HTML5. Работать в кайф!
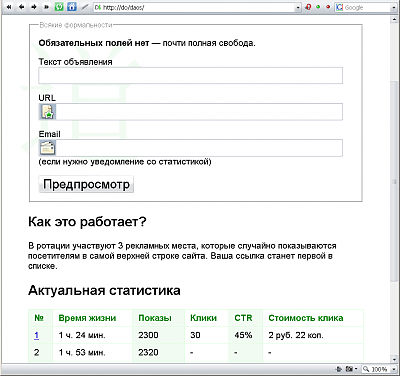
Сейчас доделываю маленький клёвый проект рекламной строки Daos и верстаю, естественно, в HTML5. Каково же было моё удивление, когда я увидел, что замечательная Opera уже поддерживает новые атрибуты форм:
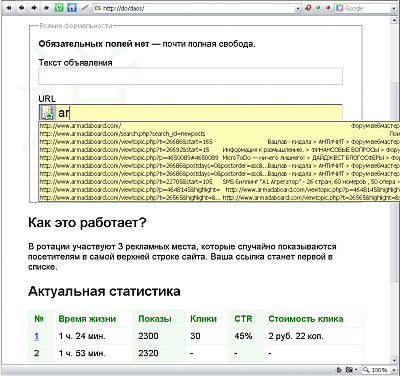
Думаете, это я сам значки поставил через CSS? Нет, значками браузер обозначил особые поля типа URL и email соответственно. Естественно, в URL есть автоподстановка…
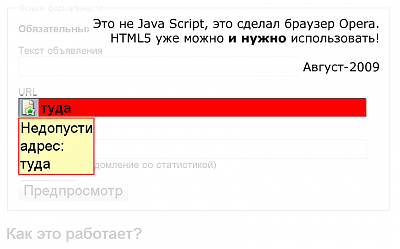
Очень удобно! И никакого JS, валидацией форм занимается браузер. Вот ниже скриншот неправильно заполненного поля. Пока не очень красиво, но уже всё работает.
Причём, я сейчас не дома и пользуюсь не своим браузером, здесь установлена устаревшая версия — прошлогодняя Opera 9.52. Думаю, новая Opera про HTML5 знает ещё больше.
Уже очень скоро все браузеры будут понимать все новшества HTML5. Даже IE стал совсем другим, он теперь даже опережает некоторых конкурентов. И это в то время, когда большинство вебмастеров в Рунете всё ещё верстают дедушкиными методами по стандартам прошлого века. На самом деле это просто очень глупо — HTML5 на порядок проще и удобнее. Вливайтесь.
Комментарии
Комментирование этой статьи закрыто.



хехе. Только не подумайте, что я CTR считать не умею :) Это пока просто вёрстка — там цифры от балды стоят.
Тоже был приятно удивлен, увидев эти формы, когда изучал материалы по HTML5.
Насколько HTML5 поддерживается последними версиями браузеров?
browsers +html5
Вот я деревня, я еще даже не вникал в суть HTML5!
Спасибо, мне будет это пинком к изучению новых продвинутых стандартов. Не хочется ощущать себя дедушкой в инете.
Пожалуй, тоже присмотрюсь к этому стандарту. Спасибо за хинт.
Сообщения об ошибках стрёмно выглядят и по-очереди показываются, нет чтобы сразу все подсветить. Opera 10
ну, это первые шажочки. В будущем многое изменится. Например, как видишь, в 9.52 сообщения выглядели ещё более стрёмно :)