Установка шаблона на Джумла
15.01.2015
Каждый разработчик хочет сделать свой сайт привлекательным и уникальным. Одним из вариантов может стать новый шаблон, не вошедший в стандартную версию Joomla.
Что бы установить шаблон в Joomla 3, его сначала нужно найти и скачать к себе на компьютер. Конечно, найти шаблоны для последних версий CMS тяжелее, чем для Joomla 1.5 – 2.5. В Интернете большое количество шаблонов для многих CMS, но вот с Joomla 3 это проблематично. Русифицированные шаблоны можно перечислить по пальцам. Поэтому будем пользоваться английскими версиями. Можем предложить сайт joomla24.com, на котором большая база данных бесплатных шаблонов. Есть и другие сайты, но помните, что вам нужно программное обеспечение для вашей версии CMS.
Скачивания шаблона
Заходим на сайт joomla24.com. Выбираем понравившейся шаблон и скачиваем его на свой компьютер. Чаще всего темы для CMS Joomla авторы предлагают с лицензией «Creative Commons Licence». Она разрешает копировать, распространять, передавать и изменять произведения, при том, что будет указываться его автор. Многие темы, расположенные внизу сайта – футере, ссылаются на автора, который создал шаблон. Если вы оплатите работу, то автора можно удалить. Бывает, что можно встретить шаблоны, которые используются без каких-либо ограничений в использовании. Для создания темы самому, нужно разбираться в HTML, CSS и PHP.
Установка шаблона
- В верхнем горизонтальном меню выбираем «Расширение». Перед вами откроется новое меню:
- Менеджер расширений;
- Менеджер модулей;
- Менеджер плагинов;
- Менеджер шаблонов;
- Менеджер языков.
Нам нужен первый пункт – «Менеджер расширений».
2. Ищем загруженный архив с шаблоном, который недавно скачали. Выбираем «Загрузить и установить». Ждем, пока пройдет процесс установки, появиться сообщения от CMS, в котором будет сообщено об успешном окончании установки темы.
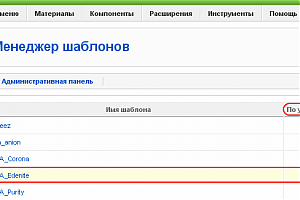
3. Переходим в меню шаблонов:
Расширение – Менеджер шаблонов
4. Находим звездочку около установленной темы и кликаем по ней. Так мы назначили шаблон, который установили.
Совет
Зная технологии HTML и CSS можно самому создавать темы и легко преобразовывать существующие. Перед вами откроется широкий спектр возможностей работы с дизайном создаваемого сайта. Поэтому не надо жалеть время, потраченное на обучения. Можно и самостоятельно почитать статьи. Помните, лучшее капиталовложения любых финансов и времени – обучение.
Комментирование этой статьи закрыто.
« Facebook начинает борьбу с фейками Форма обратной связи в Joomla »