О верстальщиках Логинзы, а также немного про FireFox и Vimperator
28.04.2011 через жопу технологии
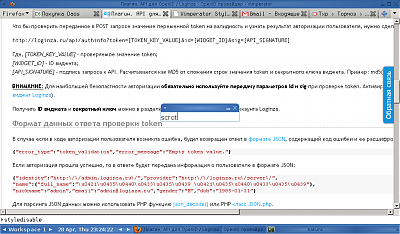
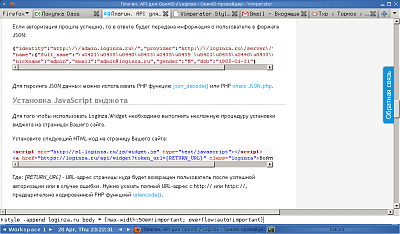
Ну не пиздец ли это? Невозможно читать, совершенно. И если стили у страницы отключить — такая же фигня, горизонтальная прокрутка останется. А всё потому что чья-то светлая умная голова из Логинзы оказалась умней всех, даже разработчиков вебстандартов. На кой чёрт нам тег code для кода? Нам бы извратиться, подсветочку сделать, ещё всякой херни… Ну вот и вышло то, что вышло.
В браузере Опера есть такая клёвая функция — «подогнать по ширине» называется. Ох как её не хватает в Файрфоксе! Многим не хватает. Но и тут проблема решабельна вполне. Особенно если есть плагин Vimperator, тогда всё решается написанием одной строчечки (см. скриншот).
Длины строчки пугаться не следует, большая часть там написана с помощью автодополнение по Tab, как в консоли.
Правда, это на одну сессию. А вообще надо бы разобраться, куда и как подобные стиль-хаки можно было бы сохранить, чтобы быстро и просто применять для слишком наглых сайтов. Мне пока синтаксис управления стилей у Вимператора не очень понятен, не сразу додумался как сделать, пришлось методом тыка.
Комментарии
Комментирование этой статьи закрыто.


Нифига не понял о чем ты. Открыл описание апи на логинзе – все аккуратно и красиво.
Ну скорей всего у тебя просто разрешение экрана по ширине здоровое, влазит всё.
1280 на 1024, все криво.
Тормоз, я конечно понимаю, ты не любишь барахлиться, переезжаешь периодически. Но все равно, купи себе монитор, хотя бы 17 дюймов и подключи к ноуту. Как можно постоянно работать при 1024 на 600
Я помню времена, когда 800×600 считалось роскошью, и ничего, работали люди, знаешь ли. Можно значит. И вообще-то вполне комфортно.
Ну и я помню. Это же не значит, что вечно нужно на них сидеть.
Прогресс идет. Мониторы не такие дорогие.
Ты же борешься за экономию времени по мелочам. Больше разрешение будет тебе экономить. Не много, копейки вроде бы, но все же.
У меня на работе 2 монитора. Дома мне уже не так комфортно, приходится часто переключаться. Время
Тормоз, а я помню времена, когда 512х256 считалось супер. «И ничего, работали люди, знаешь ли»…
А если серьезно, то раз уж сам себя вгоняешь в жесткие рамки, не надо плеваться на других. Сейчас уже у некоторых планшетников разрешение больше намного, да и смартфоны догоняют уже.
По большому счету, обычные сайты конечно должны укладываться в 1024, все-таки у многих такие разрешения (те же планшетники, например). Но я не считаю это критичным. 1280 – нормальная ширина. У тебя меньше – уменьши шрифт и все влезет.
P.S.: «textile» – это жесть…
Я считаю, что если легко и просто сделать по-уму, то почему бы так и не делать, а? Только рукожопие может быть причиной заточки сайта под фиксированные разрешения.
Кроме того, сейчас очень у многих людей нетбуки всякие, 1024 далеко не потеряло актуальность. А кому-то может вообще удобно не разворачивать браузер на всё окно.
P.S. Кстати, не помню точных цифр разрешения, но на Спектруме отдельные пиксели невооружённым глазом вполне были различимы :)
А, да, если по теме, то да, сайт должен сносно смотреться на 1024 по ширине
В Google Chrome по стандарту (без плагинов, в смысле) можно изменять, добавлять и удалять стили и элементы кода страницы. В Opera так вообще можно всю страницу разом удалить и построить свою. Но это всёго-лишь на одну сессию. Зато очень удобно, когда работаешь с вёрсткой и дизайном. А вот в FireFox скорее всего это реализуется плагином Firebug, хотя я и не уверен, так как давно уже Firefox не пользуюсь.
@Тормоз, на ZX было 256×192 точек
И БК, и ZX до сих пор у родителей валяются где-то =)